Share this
In last post we have seen
linear layout and Relative layouts.
linear layout and Relative layouts.
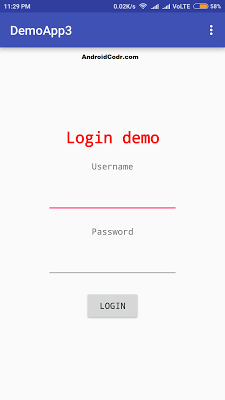
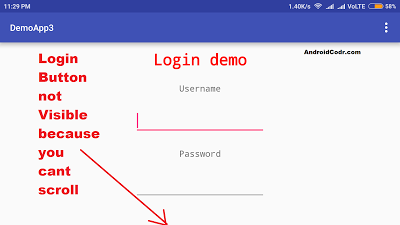
In both layout inner child
elements are at fixed position, means if you have more content added in
portrait view and you rotated your mobile then you will realize that some
content cannot be seen because of limited height of screen. In landscape mode
height is less than portrait mode.
elements are at fixed position, means if you have more content added in
portrait view and you rotated your mobile then you will realize that some
content cannot be seen because of limited height of screen. In landscape mode
height is less than portrait mode.
So if you want to add more
content in layout it should be scrollable so that we can scroll down and see
all content.
content in layout it should be scrollable so that we can scroll down and see
all content.
Android has scrollview for
that purpose.
that purpose.
So we will use scrollview in
our todays edittext app.
our todays edittext app.
1. Create a new android project
Give name as Edittext.
Give name as Edittext.
2. I used package path as com.androidcodr.edittext
3. select minimum api version
14.
14.
4. Add empty activity from next
screen.
screen.
5. Now drag n drop scrollview
from containers tab.
from containers tab.
You can see a linear layout
is added by default in it.
is added by default in it.
Scrollview should have only
one sub element. E.g you cant add one linear layout and button below it.
Android studio will give you error.
one sub element. E.g you cant add one linear layout and button below it.
Android studio will give you error.
You can add all other
elements in linear layout which is under a scrollview.
elements in linear layout which is under a scrollview.
We will add a edittext
element today and see its various inputtypes.
element today and see its various inputtypes.
Edittext are text field used too accept user input as text.
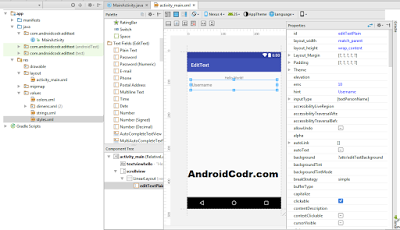
6. Drag n drop a editext plain
in our linear layout.
in our linear layout.
<EditText
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:inputType=“textPersonName”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:inputType=“textPersonName”
android:ems=“10”
android:id=“@+id/editTextPlain”
/>
android:id=“@+id/editTextPlain”
/>
This will accept text as
plain.
plain.
Here you can see one more
property android:ems=“10” ems
is just like width of textfield. here we already set width so no difference. you can try to set width to wrap_content then you can see difference in width.
property android:ems=“10” ems
is just like width of textfield. here we already set width so no difference. you can try to set width to wrap_content then you can see difference in width.
ems10 means will easily accept and display 10
characters.
characters.
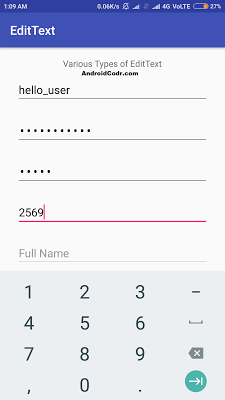
7. Lets add a hint so that user
will understand what to type in it.
will understand what to type in it.
android:hint="Username"
Use hint property to add
hint. Hint is visible until user start typing in textfield.
hint. Hint is visible until user start typing in textfield.
android:inputType="textPersonName"
this inputtype is by default.
It will accept all input and display it.
It will accept all input and display it.
8. Lets add some margin to it android:layout_margin=“10dp”
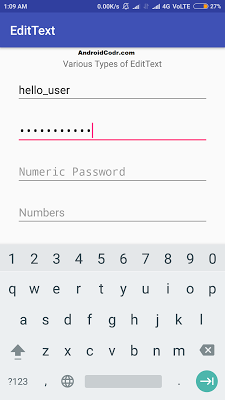
9. add another edittext set
input type as password.
input type as password.
It will display text as
asterisk ******
asterisk ******
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:id="@+id/editTextPass" android:hint="Password" android:layout_margin="10dp" android:inputType="textPassword" />
10. this one is for numeric password.
<EditText
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:inputType=”numberPassword”
android:layout_margin=”10dp”
android:ems=”10″
android:id=”@+id/editTextPassNum”
android:hint=”Numeric Password” />
11. add another edittext set input type as number so when you click for typing automatically only numeric keys on keyboards appears.
<EditText android:id="@+id/editTextNumber" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:ems="10" android:inputType="number" android:hint="Numbers" />
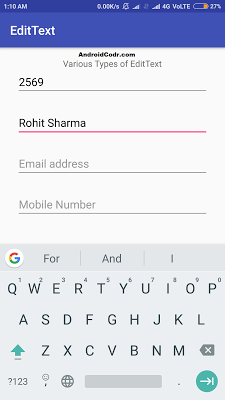
12. add another set input type as
textcapwords.
textcapwords.
Its display first letter of word as capital/Uppercase useful for
typing person first name last name.
typing person first name last name.
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:ems="10" android:id="@+id/editTextName" android:inputType="textCapWords" />
Others are
textCapCharacters : all letters to
uppercase.
uppercase.
textCapSentences: First letter of sentence is uppercase.
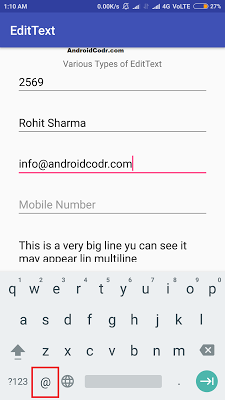
13. Add another to accept and
display email address
display email address
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:inputType="textEmailAddress" android:ems="10" android:id="@+id/editTextemail" />
You can note @ symbol
at your keyboard is now visible.
at your keyboard is now visible.
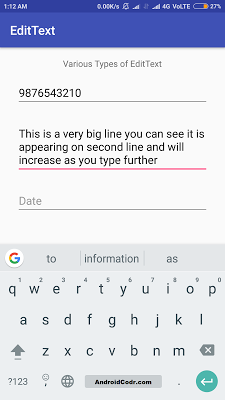
14. For phone number inputtype
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="phone" android:ems="10" android:id="@+id/editTextPhone" android:layout_margin="10dp" android:maxLength="10" android:hint="Mobile Number" />
We added extra property here.
android:maxLength=“10”
android:maxLength=“10”
this means it will accept
only 10digit number only.
only 10digit number only.
15. Another one is used its
multiline
multiline
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="textMultiLine" android:ems="10" android:id="@+id/editText7" android:layout_margin="10dp" android:hint="Address" android:minLines="3"
android:gravity="top|left" />
here set minLines=3
means it will display box bigger
with 3 lines space.
with 3 lines space.
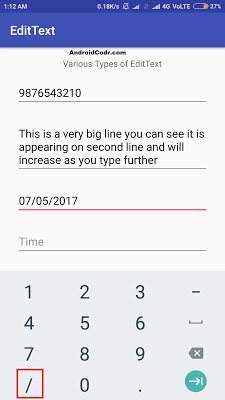
16. Here is one to type date in
editText
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="date" android:layout_margin="10dp" android:ems="10" android:id="@+id/editTextdate" android:hint="Date" />
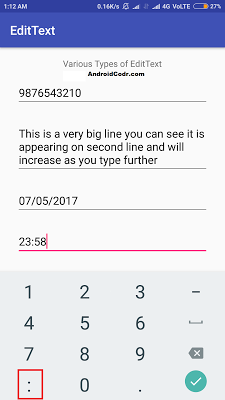
17. Here is one to type time in
EditeText
EditeText
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="time" android:layout_margin="10dp" android:ems="10" android:id="@+id/editTexttime" android:hint="Time" />
Here is full source of
activity_main.xml
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.androidcodr.edittext.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Various Types of EditText" android:layout_centerHorizontal="true" android:id="@+id/textviewhello" /> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/scrollview" android:layout_below="@+id/textviewhello"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="textPersonName" android:ems="10" android:id="@+id/editTextPlain" android:hint="Username" android:layout_margin="10dp" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:id="@+id/editTextPass" android:hint="Password" android:layout_margin="10dp" android:inputType="textPassword" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="numberPassword" android:layout_margin="10dp" android:ems="10" android:id="@+id/editTextPassNum" android:hint="Numeric Password" /> <EditText android:id="@+id/editTextNumber" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:ems="10" android:inputType="number" android:hint="Numbers" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:ems="10" android:id="@+id/editTextName" android:inputType="textCapWords" android:hint="Full Name" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:inputType="textEmailAddress" android:ems="10" android:id="@+id/editTextemail" android:hint="Email address" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="phone" android:ems="10" android:id="@+id/editTextPhone" android:layout_margin="10dp" android:maxLength="10" android:hint="Mobile Number" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="textMultiLine" android:ems="10" android:id="@+id/editTextAddress" android:layout_margin="10dp" android:hint="Address" android:minLines="3" android:text="This is a very big line ypu can see it is appearing on second line and will increase as you type further "
android:gravity="top|left" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="date" android:layout_margin="10dp" android:ems="10" android:id="@+id/editTextdate" android:hint="Date" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="time" android:layout_margin="10dp" android:ems="10" android:id="@+id/editTexttime" android:hint="Time" /> </LinearLayout> </ScrollView> </RelativeLayout>
If you face any problem
comment below.
comment below.
Don’t forget to subscribe us
for latest post.
for latest post.
Share this